செருகுநிரல் இல்லாமல் வேர்ட்பிரஸ் கருத்து வடிவம். செருகுநிரல் இல்லாத வேர்ட்பிரஸ் - செருகுநிரல்கள் இல்லாமல் உங்களுக்கு வேர்ட்பிரஸ் தேவையா?
60% பயனர்கள் மோசமான வடிவமைப்புடன் வலைத்தளங்களை விட்டு வெளியேறுகிறார்கள் என்பது உங்களுக்குத் தெரியுமா? லாபத்தை ஏன் இழக்க வேண்டும்? அவற்றில் ஒன்றை இப்போதே தேர்ந்தெடுத்து நிறுவவும் தளத்திற்கான சிறந்த பிரீமியம் வேர்ட்பிரஸ் டெம்ப்ளேட்கள்.உங்கள் வணிகத்திற்கான சிறந்த தேர்வு!
நீங்கள் ஒரு வலைத்தளத்தை உருவாக்க முடிவு செய்துள்ளீர்களா, ஆனால் எந்த தீர்வை தேர்வு செய்வது என்று புரியவில்லையா? உங்களுக்கு இதில் அனுபவம் இல்லையா? இதில் ஆச்சரியப்படுவதற்கில்லை, இதில் தவறில்லை. மேம்பாட்டுத் துறையில் ஆர்வமில்லாத பெரும்பாலான பயனர்கள் விவரங்களுக்குச் செல்லாமல், குறைந்த முயற்சியில் ஒரு வலைத்தளத்தைப் பெற விரும்புகிறார்கள். சில சமயங்களில் தளத்தின் மேம்பாட்டை ஒரு இணைய நிறுவனத்திடம் ஒப்படைப்பதன் மூலம் இன்னும் கொஞ்சம் செலவழிக்க ஒப்புக்கொள்கிறார்கள். ஆனால் விஷயங்களை வித்தியாசமாக செய்ய முடியும் என்பது உங்களுக்குத் தெரியுமா? அதிக முயற்சி இல்லாமல், உருவாக்குவதன் மூலம் நீங்கள் எதைச் சேமிக்க முடியும், அதே நேரத்தில் ஒரு முழு அளவிலான வலைத்தளத்தைப் பெறலாம்? இந்த வளர்ச்சியை விரும்பும் பலருக்கு முட்டுக்கட்டையாக இருப்பது செருகுநிரல்கள். ஆனால் நீங்கள் செருகுநிரல்கள் இல்லாமல் ஒரு வேர்ட்பிரஸ் வலைத்தளத்தை உருவாக்கலாம், மேலும் இது மிகவும் எளிமையானது.
செருகுநிரல்கள் என்பது உங்கள் தீம் மற்றும் இணையதளத்தில் கட்டமைக்கப்பட்ட சிறப்பு தொகுதிகள், கூடுதல் செயல்பாட்டை வழங்குகிறது. என்ன கெட்டது என்று தோன்றுகிறது? பல பயனர்கள் செருகுநிரல்கள் இல்லாமல் வேர்ட்பிரஸ் தளத்தை உருவாக்க விரும்புவது ஏன்? இது சரியா தவறா என்பது எளிதான கேள்வி அல்ல. தனிப்பட்ட பயனரின் தனிப்பட்ட விருப்பத்தேர்வுகள் மற்றும் தேவைகளைப் பொறுத்தது. ஆனால் ஆயத்த ஆல்-இன்-ஒன் தீர்வுகளுக்கு ஆதரவாக மக்கள் செருகுநிரல்களை கைவிடுவதற்கான ஒரே காரணம் இதுவல்ல.
என் கருத்துப்படி, செருகுநிரல்களைப் பயன்படுத்துவதில் நன்மை தீமைகள் உள்ளன. ஒரு வலைத்தளம் செருகுநிரல்கள் இல்லாமல் இருக்க வேண்டும் அல்லது அதற்கு மாறாக, நவீன வலை வடிவமைப்பு போக்குகளுக்கு ஏற்ப, அனைத்து நவீன செயல்பாடுகளையும் பெற, அவற்றை முடிந்தவரை நிறுவ வேண்டும் என்று அடிப்படையில் சொல்வது மிகவும் முட்டாள்தனம்.
செருகுநிரல்கள் இல்லாமல் வேர்ட்பிரஸ்: வேர்ட்பிரஸில் முழு செயல்பாட்டு இணையதளத்தை உருவாக்குவது எப்படி?
செருகுநிரல்களின் நன்மைகள்:
- செயல்பாட்டின் தீவிர விரிவாக்கம் சாத்தியம்;
இது மிகவும் தீவிரமான நன்மைகளில் ஒன்றாகும், இதன் காரணமாக பலர் தங்கள் வழக்கமான செருகுநிரல்களை விட்டுவிட விரும்பவில்லை. இந்த நன்மை உங்கள் வலைத்தளத்தை எப்போதும் உங்கள் போட்டியாளர்களை விட ஒரு படி மேலே இருக்க அனுமதிக்கும். எப்போது நிறுத்துவது என்பது மற்றொரு கேள்வி.
- பல்வேறு வகையான செருகுநிரல்கள் மற்றும் தேர்வு செய்ய விருப்பங்கள்;
இணையதளம், அழகான அனிமேஷன்கள், எழுத்துருக்கள், எஸ்சிஓ, பாதுகாப்பு, வேகத்தை அதிகரிப்பது மற்றும் பிற பணிகளை விரைவாக உருவாக்குவதற்கான செருகுநிரல்கள் உள்ளன.
செருகுநிரல்களைப் பயன்படுத்துவதில் உள்ள சிக்கல் டெம்ப்ளேட்களுடன் நெருக்கமாக தொடர்புடையது. உண்மை என்னவென்றால், பல இலவச வார்ப்புருக்கள் ஒரு குறிப்பிட்ட அற்ப செயல்பாடுகளை உள்ளடக்கியது, மேலும் அவை தளம் முழுமையாக செயல்பட போதுமானதாக இருக்காது. செருகுநிரல்களை நிறுவுவது பற்றி நீங்கள் சிந்திக்க வேண்டிய இடம் இதுதான். செருகுநிரல்களின் அனைத்து குறைபாடுகளையும் கணக்கில் எடுத்துக்கொண்டு இதைச் செய்வது மதிப்புக்குரியதா? இந்த கேள்விக்கு சந்தேகத்திற்கு இடமின்றி பதிலளிப்பது மிகவும் கடினம், ஆனால் நான் இதைச் சொல்வேன் - முக்கிய விஷயம் எப்போது நிறுத்த வேண்டும் என்பதை அறிவது. நீங்கள் பிரீமியம் செருகுநிரல்களைப் பயன்படுத்தினாலும், டஜன் கணக்கான செருகுநிரல்களைப் பயன்படுத்துவது எந்தவொரு சந்தர்ப்பத்திலும் விளைவுகளால் நிறைந்துள்ளது.
விரும்பத்தகாத சூழ்நிலைகளின் அபாயத்தைக் குறைக்க, செருகுநிரல்கள் இல்லாத வேர்ட்பிரஸ் தளத்திற்கான தீவிர செயல்பாட்டுடன் வரும் இணைய மேம்பாட்டு தீர்வுகளை நீங்கள் தேர்வு செய்ய வேண்டும். இந்த வழக்கில், எதிர்பார்த்தபடி செயல்படும் இரண்டு செருகுநிரல்களை மட்டுமே நீங்கள் சேர்க்க முடியும். இத்தகைய தீர்வுகள் பிரீமியம் வார்ப்புருக்கள். ஆனால் இங்கேயும் ஒரு குழப்பம் எழுகிறது. அழகான, நவீன, பதிலளிக்கக்கூடிய மற்றும் ஒரே நேரத்தில் செயல்படக்கூடிய நல்ல வேர்ட்பிரஸ் டெம்ப்ளேட்களை எவ்வாறு கண்டுபிடிப்பது?
நீங்கள் எந்த வகையான இணையதளத்தை உருவாக்க விரும்பினாலும் (வலைப்பதிவு, ஆன்லைன் இதழ் அல்லது ஊடகத் தளம்), வெளியீட்டாளர் தீம் உங்களுக்கு எளிதாக்கும். இது மிகவும் புதியது மற்றும் பிரபலமானது. அவள் நம்பகமானவள், இல்லையெனில் அவளால் 4.8/5 மதிப்பீட்டை அடைய முடியாது.
நீங்கள் ஒரு உள்ளமைக்கப்பட்ட விளம்பர மேலாண்மை அமைப்பைப் பெறுவீர்கள், இது விளம்பரத்திற்கு மிகவும் முக்கியமானது. ஒவ்வொரு சுவைக்கும் டஜன் கணக்கான முகப்புப் பக்கங்கள் உருவாக்கத்தை எளிதாக்குகின்றன. வடிவமைப்பு பதிலளிக்கக்கூடியது, மெனு அழகான ஐகான்கள் மற்றும் அனிமேஷன்களை ஆதரிக்கிறது, மேலும் தலைப்பு ஒட்டும். தானியங்கி புதுப்பிப்புகள் உள்ளன.
ஆன்லைன் இதழ்கள் மற்றும் ஊடகத் தளங்களுக்கான கூல் வேர்ட்பிரஸ் தீம்களைக் காணலாம்.
ஆர்க் என்பது ஃப்ரீலான்ஸர்களுக்கான ஒரு தொழில்முறை தீம்
இந்த அழகான தீம் அது கட்டமைக்கப்பட்ட சக்திவாய்ந்த செயல்பாடு வருகிறது. ஒரு வருடத்திற்கு முன்பு உருவாக்கப்பட்டது, அதிக மதிப்பீடு மற்றும் விற்பனை எண்ணிக்கை கொண்ட தீர்வுக்கு மிகவும் தர்க்கரீதியானது. ஆர்க் டெம்ப்ளேட்டுடன் நீங்கள் செருகுநிரல்களைப் பயன்படுத்தத் தேவையில்லை, ஏனெனில் நீங்கள் 800+ ஆயத்த பொருட்களை உருவாக்க, வண்ண நூலகம், பின்னணி அடுக்கு எடிட்டர் மற்றும் AJAX விரைவு சேமிப்பு செயல்பாடு ஆகியவற்றைக் கொண்டிருப்பீர்கள். 300+ பக்கங்கள் தனித்துவமான வடிவமைப்பு மற்றும் இறக்குமதி செய்யும் திறன்.
இந்த தீம் மூலம் நீங்கள் வணிக வலைத்தளங்கள், அதிகாரப்பூர்வ வலைப்பதிவுகள், ஆன்லைன் கடைகள், இறங்கும் பக்கங்கள் மற்றும் சந்தைப்படுத்தல் பக்கங்களை உருவாக்கலாம். நீங்கள் எந்த விருப்பத்தை தேர்வு செய்தாலும், உங்கள் தளவமைப்பு மொபைலுக்கு ஏற்றதாக இருக்கும்.
வெர்க்ஸ்டாட் - பொதுவாதிகளுக்கான படைப்பு போர்ட்ஃபோலியோ
நீங்கள் புகைப்படக் கலைஞராக இருந்தாலும், ஃப்ரீலான்ஸராக இருந்தாலும், இன்டீரியர் டிசைனராக இருந்தாலும் அல்லது உங்கள் சொந்த வலை ஸ்டுடியோவைச் சொந்தமாக வைத்திருந்தாலும், வெர்க்ஸ்டாட் தீம் உங்களுக்கு சிறப்பான அம்சங்களை வழங்குகிறது. உங்கள் போர்ட்ஃபோலியோவில் உங்கள் படைப்பை வழங்குவதற்கு, நீங்கள் ஆயத்த பக்கங்களை வைத்திருப்பீர்கள், செருகுநிரல் இல்லாமல் வேர்ட்பிரஸ் பக்க வழிசெலுத்தல், பணி வடிகட்டி, பல வலைப்பதிவு வடிவமைப்பு பாணிகள் மற்றும் அழகான கூகிள் மற்றும் அடோப் எழுத்துருக்கள்.
பயனுள்ள அம்சங்களின் இருப்பு செருகுநிரல்களைப் பயன்படுத்தி செயல்பாட்டை விரிவாக்குவதற்கான வாய்ப்பை இழக்காது, குறிப்பாக விஷுவல் கம்போசர், WooCommerce மற்றும் WPML.
மல்டிஃபங்க்ஸ்னல் தீம்கள் மற்றும் உயர்தரத்திற்கான எங்கள் வலைத்தளத்தையும் பார்க்கவும்.
ஸ்டாக் - பல்நோக்கு வேர்ட்பிரஸ் தீம் + செருகுநிரல் இல்லாமல் வேர்ட்பிரஸ் தொகுப்பு
தீம் உள்ளமைக்கப்பட்ட அழகான சின்னங்கள் மற்றும் ஒரு குளிர் மாறுபாடு இணையதளம் பில்டர், மற்ற முக்கிய வேறுபாடு அதிகப்படியான விரிவாக்கம் இல்லாமல் சுத்தமான குறியீடு உள்ளது.
மேம்பாட்டிற்காக, பல்வேறு செயல்பாட்டுத் துறைகள் மற்றும் 280+ இடைமுகத் தொகுதிகளுக்கு 150 ஆயத்த டெமோ தீம்களைப் பயன்படுத்தலாம். பல வழிசெலுத்தல் பாணிகள் மற்றும் சமூக ஊடக ஊட்டங்கள் கிடைக்கின்றன. லைட்பாக்ஸ் விளைவு கொண்ட அழகான கொத்து காட்சியகங்கள் (பிந்தையது ஒரு சொருகி பயன்படுத்துகிறது).
ListingPro - WordPress க்கான அடைவு மற்றும் அடைவு தீம்
உங்களுக்கு ஒரு அடைவு வலைத்தளம் அல்லது ஏதேனும் ஒரு பட்டியல் தேவைப்பட்டால், ListingPro தீம் உங்களுக்குத் தேவையானது! மேம்பட்ட வடிப்பான்களுடன் கூடிய அறிவார்ந்த பொருள் தேடல் அமைப்பு உங்கள் பார்வையாளர்களை ஈர்க்கும். தேடும் போது, அருகிலுள்ள நகரங்களின் தன்னியக்க செயல்பாடு மற்றும் பரிந்துரைகள் செயல்படும். தளத்தைப் பயன்படுத்துவதற்கான தானியங்கி கட்டணங்களை ஏற்க முடியும்.
வேர்ட்பிரஸில் உள்ள கோப்பகங்கள் மற்றும் கோப்பகங்களுக்கான பிரீமியம் தீம்களை முந்தையவற்றில் ஒன்றில் ஏற்கனவே விவாதித்துள்ளோம். அவர்களைப் பற்றி இப்போதே தெரிந்து கொள்ளுங்கள்!
செருகுநிரல்கள் இல்லாமல் நீங்கள் வேர்ட்பிரஸ் பயன்படுத்தலாம் என்பது இப்போது உங்களுக்குத் தெரியும். செருகுநிரல்கள் முற்றிலும் கைவிடப்பட வேண்டும் என்று நாங்கள் வலியுறுத்தவில்லை. வேர்ட்பிரஸ் மிகவும் சக்திவாய்ந்த அமைப்பாகும், வெற்று டெம்ப்ளேட்டுடன் கூட நீங்கள் எந்த தேவைக்கும் உயர்தர வலைத்தளத்தை உருவாக்க முடியும்.
செருகுநிரல்களைப் பற்றி மேலும் அறிய நீங்கள் ஆர்வமாக இருந்தால், எங்கள் வலைத்தளத்தின் பகுதியைப் பார்வையிட பரிந்துரைக்கிறேன், அங்கு நீங்கள் அனைத்து வகையான செருகுநிரல்களையும் காணலாம். நீங்கள் என்ன செருகுநிரல்களைப் பயன்படுத்துகிறீர்கள்? செருகுநிரல்கள் இல்லாமல் பணிபுரிந்த அனுபவம் உங்களுக்கு உண்டா? கருத்துகளில் உங்கள் கருத்தை எங்களுடன் பகிர்ந்து கொள்ளுங்கள்.
Artyom வார்ப்புருக்கள், செருகுநிரல்கள், படிப்புகள் மற்றும் தளத்தின் பிற தலைப்புகளுக்கு அர்ப்பணிக்கப்பட்ட "வெப் லேபரேட்டரி ஃபார் சக்சஸ்" என்ற திட்ட இணையதளத்தில் பல மதிப்புரைகள் மற்றும் கட்டுரைகளை எழுதியவர். வேர்ட்பிரஸ் இயங்குதளத்திற்கான வார்ப்புருக்கள் மற்றும் செருகுநிரல்களைத் தேர்ந்தெடுப்பதில் நிபுணத்துவம் பெற்றவர். பொழுதுபோக்குகள்: சுவாரஸ்யமான இலக்கியம் மற்றும் செயலில் உள்ள பொழுதுபோக்கு.
எனக்கு இப்போது ஒரு புதிய பொழுதுபோக்கு உள்ளது - வேர்ட்பிரஸ் இயந்திரத்தில் எனது வலைப்பதிவை மேம்படுத்துதல். "நெட்வொர்க் பாதை"செயல்பாட்டைப் பாதுகாக்கவும் அதே நேரத்தில் தவிர்க்கவும் செருகுநிரல்கள் இல்லை
செருகுநிரல்களுக்கான வெறுப்பு எங்கிருந்தும் எழவில்லை. எப்போதாவது இலையுதிர் காலத்தில், எனது ஹோஸ்டரின் திறன்கள் போதுமானதாக இல்லை என்று முடிவு செய்து மற்றொரு இடத்திற்கு மாற்றினேன். மேலும் அதை சிறப்பாக செய்ய (நான் நினைத்தபடி) - ஒரு மெய்நிகர் அர்ப்பணிக்கப்பட்ட சர்வரில்
எனது மோசமான வலைப்பதிவு. அதில் ஏற்கனவே எத்தனை சோதனைகள் நடத்தப்பட்டுள்ளன! மற்றொருவர் வெறுமனே ஒரு செப்புத் தொட்டியால் தன்னை மூடிக்கொண்டிருப்பார், மேலும் அலறாமல் இருப்பார். ஒட்டுமொத்தமாக, இந்த நடவடிக்கை ஒரு மூலோபாய தவறாக மாறியது. அர்ப்பணிக்கப்பட்ட வரி பல மடங்கு அதிகமாக செலவாகும், ஆனால் மக்கள் ஒவ்வொரு வருகையிலும் அது தொடர்ந்து காட்டப்பட்டது பிழை 503- சர்வரின் பொறுமை தீர்ந்துவிட்டது! எனது வலைப்பதிவை சர்வரால் ஏற்ற முடியவில்லை.
பிழை 503
சேவையகத்தில் உள்ள ஒவ்வொரு கணக்கிற்கும் பயனர் கோரிக்கைகளைச் செயல்படுத்தும் குறிப்பிட்ட எண்ணிக்கையிலான செயல்முறைகள் ஒதுக்கப்பட்டுள்ளன. கோரிக்கைகள் சேவையகத்திற்கு வந்து வரிசையில் நிற்கின்றன. இலகுவான கோரிக்கைகள் விரைவாகச் செயலாக்கப்படும், மேலும் கடுமையான சிக்கல்கள் மெதுவாகச் செயலாக்கப்பட்டு, வரிசையின் முன்னேற்றத்தைக் குறைக்கிறது. வரிசை நீளம் ஒரு குறிப்பிட்ட மதிப்பை அடையும் போது, சேவையகம் புதிய கோரிக்கைகளை ஏற்றுக்கொள்வதை நிறுத்துகிறது, பிழை 503 (சேவை தற்காலிகமாக கிடைக்கவில்லை, சேவை தற்காலிகமாக கிடைக்கவில்லை)
மக்கள், ஒரு வெற்றுப் பக்கத்தில் தடுமாறி, வாக்குறுதியளிக்கப்பட்ட தகவல்கள் கிடைக்காதது குறித்து எழுதி புகார் அளித்தனர்.
என் பங்கிற்கு, நான் ஹோஸ்டருக்கு எழுதினேன், கேட்டேன், சபித்தேன்.
ஹோஸ்டிங் ஆதரவு சேவை தங்கள் பங்கில் ஏதாவது ஒன்றைத் தீர்க்க மிகவும் கடினமாக முயற்சித்தது, ஆனால் எல்லாம் பயனற்றது - எனது வலைப்பதிவு தேடல்களில் பூஜ்ஜியத்திற்கு வேகமாக வீழ்ச்சியடைந்தது. இலையுதிர்காலத்தில் தேடல் போக்குவரத்தை போக்குவரத்து என்று அழைக்க முடியாது. போக்குவரத்து அல்ல, ஆனால் கண்ணீர்.
டிசம்பரில், ஆதரவு சேவையுடனான எங்கள் உறவு ஏற்கனவே ஆக்கபூர்வமான மற்றும் சகிப்புத்தன்மையிலிருந்து மோதலின் நிலைக்கு சுமூகமாக பாய்ந்தது: யார் குற்றம் சொல்ல வேண்டும், என்ன செய்வது. எப்படியோ, இந்த மோதல்களுக்கு மத்தியில், நான் நிறைய செருகுநிரல்களை நிறுவியிருக்கிறேன் என்ற எண்ணம் வந்தது. (அந்த நேரத்தில் அவர்களில் 37 பேர் இருந்தனர்).
இப்போது நானும் அப்படித்தான் நினைக்கிறேன் அது நிறைய. ஆனால் வழக்கமான பகிரப்பட்ட ஹோஸ்டிங்கில் இது உணரவே இல்லை! எனவே, அந்த நேரத்தில் நான் ஹோஸ்டுடனான எங்கள் சர்ச்சைகளை போருக்கு கொண்டு வரவில்லை, மேலும் வலைப்பதிவை விரைவாக திருப்பி அனுப்பினேன் நேர வலை
ஆனால் விதைத்த யோசனை பலனைத் தந்தது. உள் தேர்வுமுறை மற்றும் வலைப்பதிவை ஏற்றுவதை விரைவுபடுத்துதல் போன்ற சிக்கல்களில் சிறிது ஆராய்ச்சி செய்த பிறகு, நான் ஒரு முடிவுக்கு வந்தேன் செருகுநிரல்கள் எப்போதும் பயனுள்ளதாக இருக்காது!அவர்களின் அனைத்து வசதிக்காக.
அவை தரவுத்தளத்திற்கு கூடுதல் வினவல்களை உருவாக்குகின்றன, சேவையகத்தில் கூடுதல் சுமை மற்றும் அதன் மூலம் இயந்திரத்தை மெதுவாக்குகின்றன. ஏற்கனவே மெதுவான WordPress இன் வேகம் குறைகிறது மற்றும் எங்கும் காணப்படும் Google உங்கள் வலைப்பதிவு மற்றவர்களை விட மெதுவாக இருப்பதாகக் கூறுகிறது, எனவே தேடல் முடிவுகளில் வேகமானவைகளுக்கு வழிவகுக்கின்றன. மற்றும் இது சிறந்தது! என் விஷயத்தில், அவர் என்னிடம் கடுமையாகவும் உறுதியாகவும் கூறினார்:
உட்பட. செருகுநிரல்களை கைவிடுவது அவசியமான நடவடிக்கையாக தொடங்கியது. புதிய போக்குகளுக்கு புதிய தீர்வுகள் தேவை. மாற்றுத் தீர்வுகளைத் தேட வேண்டியது அவசியம். செருகுநிரல்கள் இல்லாத வேர்ட்பிரஸ்!
வேர்ட்பிரஸ்ஸை அதிகபட்சமாக விரைவுபடுத்த, அதை ஆராய்ந்து வகுப்பின் தீர்வைக் கண்டுபிடிப்பது அர்த்தமுள்ளதாக இருக்கிறது: “ஓநாய்களுக்கு உணவளிக்கப்படுகிறது மற்றும் செம்மறி ஆடுகள் பாதுகாப்பாக உள்ளன” - வழக்கமான செயல்பாட்டைப் பாதுகாத்து செருகுநிரல்கள் இல்லாமல் செய்யுங்கள். சரி, குறைந்தபட்சம் பெரும்பாலான செருகுநிரல்கள் இல்லாமல்.
சொருகு- இது ஒரு சிறிய துணை நிரல். இது முக்கிய நிரலின் செயல்பாட்டை விரிவுபடுத்த வடிவமைக்கப்பட்டுள்ளது (எங்கள் விஷயத்தில், வேர்ட்பிரஸ்), அதை பூர்த்தி செய்து சில பகுதிகளில் மேம்படுத்துகிறது. அதே நேரத்தில், முக்கிய நிரல் ஒரு செருகுநிரல் செயல்படுத்தும் பொறிமுறையை உள்ளடக்கியது, அதாவது, வேர்ட்பிரஸ் துணை நிரல்களுடன் வேலை செய்ய முடியும்.
செருகுநிரல்களின் நன்மைகள்
- செருகுநிரல்கள் முற்றிலும் மாறுபட்ட செயல்பாடுகளைச் செய்ய முடியும் - எளிய சிக்கல்களைத் தீர்ப்பதில் இருந்து சிக்கலான ஒருங்கிணைந்த தீர்வுகள் வரை (மன்றங்கள், ஆன்லைன் வர்த்தக தொகுதிகள் போன்றவை)
- ஒரு தொடக்கக்காரர் கூட அவற்றை நிறுவ முடியும்
- வலைப்பதிவின் செயல்பாட்டை மேம்படுத்த PHP மற்றும் CSS ஐப் புரிந்து கொள்ள வேண்டிய அவசியமில்லை
செருகுநிரல்களின் தீமைகள்
- இணைய சேவையகத்திற்கு அதிக எண்ணிக்கையிலான கோரிக்கைகள்
- தரவுத்தள வினவல்கள் மிகவும் அதிகமாக இருக்கும், இது சர்வரில் அதிக சுமைகளை வைக்கும்
- செருகுநிரல்களின் புதுப்பிப்பு நேரம் இயந்திரத்தின் புதுப்பித்தலுடன் ஒத்துப்போவதில்லை, இதன் விளைவாக, வேலை செய்வதை நிறுத்துங்கள்.
- புதுப்பிப்புகளைத் தடுக்க, தொடக்கநிலையாளர்கள் கூடுதல் செருகுநிரல்களை நிறுவுகின்றனர்
- ஒவ்வொரு ஹோஸ்டிங்கிலும் 50 க்கும் மேற்பட்ட செருகுநிரல்களை ஆதரிக்க முடியாது (என் விஷயத்தில், இது 37 செருகுநிரல்களுடன் போதுமானதாக இல்லை)
- புதிய ஹோஸ்டிங்கிற்குச் செல்லும்போது, எதிர்பாராத சிக்கல்கள் ஏற்படலாம். செருகுநிரல்களின் சாதாரண மறுகட்டமைப்பிலிருந்து தொடங்கி, முரண்பாடுகள் மற்றும் பொருந்தாத தன்மையுடன் முடிவடைகிறது, மேலும் தனிப்பட்ட செருகுநிரல்களின் இயலாமையும் கூட. மறுநாள் நான் ஒரு கூட்டாளருக்கான FacebookShare செருகுநிரலில் ஒரு சிக்கலை தீர்க்க வேண்டியிருந்தது - குறியாக்கம் சரியாக வேலை செய்யவில்லை
சுருக்கமாக, இன்று நான் பெரும்பாலான செருகுநிரல்களை கைவிட்டுவிட்டேன் என்று சொல்லலாம், ஆனால் எனது வலைப்பதிவு எந்த வகையிலும் செயல்பாட்டின் அடிப்படையில் மாறவில்லை.
நெட்வொர்க் பாதையில் 14 செயலில் உள்ள செருகுநிரல்கள் உள்ளன, அவற்றில் 4 மட்டுமே நிலையானவை மற்றும் அவற்றை ஒரு குறியீட்டுடன் மாற்றுவது எப்படி என்று நான் நினைக்கிறேன்.
செருகுநிரல்கள் இல்லாமல் எனது வலைப்பதிவில் இப்போது சிறப்பாகச் செயல்படுவது இதுதான்:
- கருத்துகளில் ஆண்டிஸ்பாம்
- தள வரைபடம்
- படங்களுடன் பிரபலமான பக்கப்பட்டி இடுகைகள்
- இடுகைகளின் கீழ் இதே போன்ற உள்ளீடுகள் (படங்களுடன் காட்டப்படும்) - PageSpeed இந்தச் செருகுநிரல், அதன் ஜாவா ஸ்கிரிப்டுகள் மற்றும் css அட்டவணைகள், மேம்படுத்தல் மற்றும் சுருக்கத்திற்குப் பிறகும், எவ்வாறு அதிக சுமைகளை உருவாக்கியது
- ரொட்டி துண்டுகள்
- பக்க வழிசெலுத்தல்
- சிறந்த வர்ணனையாளர்கள்
- Google+ பரிந்துரை பொத்தான்கள் மற்றும்
சில வெப்மாஸ்டர்கள் தங்கள் வலைத்தளத்தை வேர்ட்பிரஸில் ஒரு செருகுநிரல் இல்லாமல் வைத்திருக்க விரும்புகிறார்கள். செருகுநிரல்களின் பெரிய பட்டியலைப் பயன்படுத்துபவர்களுக்கு, இது ஏன் அவசியம் என்பது தெளிவாக இருக்கக்கூடாது.
உண்மையில், வெப்மாஸ்டர்களின் இரு குழுக்களும் ஒரே நேரத்தில் சரி, இரண்டும் தவறு. செருகுநிரல் இல்லாத வேர்ட்பிரஸ் முற்றிலும் சாத்தியம், ஆனால் முற்றிலும் சாத்தியமில்லை.
இந்த சிக்கலை இன்னும் விரிவாகக் கருதுவோம்.
செருகுநிரல் இல்லாமல் உங்களுக்கு ஏன் வேர்ட்பிரஸ் தேவை?
வேர்ட்பிரஸ்ஸில் உள்ள ஒவ்வொரு செருகுநிரலும் சேவையகத்தை ஏற்றுகிறது. இவ்வாறு, ஒவ்வொரு முறையும் தளம் ஏற்றப்படும் போது, ஹோஸ்டிங் சர்வர் ஒரு குறிப்பிட்ட சுமையைப் பெறுகிறது, மேலும் இந்த சுமை செருகுநிரல்களின் எண்ணிக்கையுடன் அதிகரிக்கிறது. பார்வையாளர்களின் அதிகரிப்புடன் சுமை அதிவேகமாக வளரும், ஏனெனில் ஒவ்வொரு நபரும் சேவையகத்தை ஏற்றுவார்கள்.
சர்வர் விவரங்களுக்குச் செல்லாமல், பல செருகுநிரல்கள் தளத்தின் வேகத்தைக் குறைக்கின்றன, மேலும் மெதுவாகச் செயல்படுகின்றன, அதிக செருகுநிரல்கள், அதிக பார்வையாளர்கள் மற்றும் பலவீனமான ஹோஸ்டிங் என்று சொல்லலாம். மூலம், உங்கள் தளத்தை ஏற்றுவதற்கு எவ்வளவு நேரம் ஆகும் என்பதைக் கண்டறிவது எப்படி என்பதைப் படியுங்கள்.
செருகுநிரல்கள் இல்லாமல் வேர்ட்பிரஸ் உருவாக்கும் யோசனை இங்குதான் வருகிறது.
செருகுநிரல்கள் இல்லாமல் வேர்ட்பிரஸ் உருவாக்க முடியுமா?
வேர்ட்பிரஸ் தளத்தில் மீண்டும் உருவாக்கப்படும் பெரும்பாலான செயல்பாடுகள் செருகுநிரல்கள் இல்லாமல் செயல்படுத்தப்படலாம். இருப்பினும், இது தோன்றுவது போல் எளிமையானது அல்ல. இதைச் செய்ய, எடுத்துக்காட்டாக, சொருகி இல்லாமல், தேவையான குறியீட்டை சரியான இடத்தில், சரியான கோப்பில் எழுத வேண்டும். இந்த குறியீட்டை நீங்கள் எழுத வேண்டியதில்லை, அதை இணையத்தில் எளிதாகக் காணலாம், ஆனால் அதை நீங்களே சரியான இடத்தில் வைக்க வேண்டும். நீங்கள் தவறு செய்தால், சிறப்பாக, செயல்பாடு இயங்காது. மோசமான நிலையில், முழு தளமும் இயங்காது. பின்னர் நீங்கள் அதை மீட்டெடுக்க வேண்டும். எந்த கோப்பு மற்றும் எங்கு மாற்றங்களைச் செய்தீர்கள் என்பதை நீங்கள் நினைவில் வைத்திருந்தால் நல்லது. இல்லையெனில், நீங்கள் அதை காப்புப்பிரதியிலிருந்து செய்ய வேண்டும்.
எளிமையான சொற்களில், சொருகி இல்லாமல் உங்கள் சொந்த வேர்ட்பிரஸ் உருவாக்க அறிவும் அனுபவமும் தேவை. ஆனால் அனைவருக்கும் அவை இல்லை. பின்னர், வேர்ட்பிரஸ் உருவாக்கப்பட்டது, இதன் மூலம் சிறப்பு அறிவு மற்றும் அனுபவம் இல்லாமல் எவரும் அதில் ஒரு வலைத்தளத்தை உருவாக்க முடியும்.
செருகுநிரல்கள் இல்லாத வேர்ட்பிரஸ் செயல்படாது, மேலும் இந்த அல்லது அந்த செயல்பாட்டை உள்ளமைப்பது அவ்வளவு எளிதாக இருக்காது. எனவே, நீங்கள், எடுத்துக்காட்டாக, சொருகி இல்லாமல் ஒரு ஸ்லைடரை உருவாக்க முயற்சித்தால், அதில் படங்களைச் சேர்க்க மற்றும் மாற்ற, நீங்கள் குறியீட்டைத் திருத்த வேண்டும், மேலும் இது அனைத்து கவனத்துடனும் செறிவுடனும் செய்யப்பட வேண்டும். ஸ்லைடர்களுக்கான செருகுநிரல்கள் தள உறுப்பைத் திருத்தும்போது அதிகம் சிந்திக்கக் கூடாத நேரத்தில்.
செருகுநிரல்கள் இல்லாமல் உங்களுக்கு வேர்ட்பிரஸ் தேவையா?
மேலே கூறியது, பதில் வெளிப்படையானது - இல்லை, நீங்கள் ஒரு சொருகி இல்லாமல் வேர்ட்பிரஸ் செய்ய தேவையில்லை, குறைந்தபட்சம் முழுமையாக. அளவின் ஒரு பக்கத்தில் சேவையகத்தில் சுமை உள்ளது, மறுபுறம் நீண்ட மணிநேர குறியீடு எடிட்டிங். தேர்வு வெளிப்படையானது. மேலும், நீங்கள் நல்ல ஹோஸ்டிங்கைப் பயன்படுத்தினால், நீங்கள் சுமையை உணர மாட்டீர்கள்.
இருப்பினும், நீங்கள் இன்னும் சில எளிய செயல்பாடுகளை WordPress இல் செருகுநிரல் இல்லாமல் செயல்படுத்த முயற்சி செய்யலாம். இது விலைமதிப்பற்ற அனுபவத்தைப் பெற உங்களை அனுமதிக்கும்.
அன்புள்ள வலைப்பதிவு வாசகர்களுக்கு வணக்கம். செருகுநிரல்கள் இல்லாமல் வேர்ட்பிரஸ் வலைப்பதிவுகளுக்கான எளிய தொடர்பு படிவத்தை எவ்வாறு உருவாக்குவது என்பதை இன்று நான் உங்களுக்கு சொல்ல விரும்புகிறேன்.
இந்த தொடர்பு படிவத்தை உருவாக்கும் மிகவும் சாதாரண செருகுநிரலை நீங்கள் நிறுவ முடிந்தால், ஏன் கவலைப்படுகிறீர்கள் என்று தோன்றுகிறது :-) எடுத்துக்காட்டாக, தொடர்பு படிவம் 7 சொருகி ஆம், நான் வாதிடவில்லை, இது ஒரு சிறந்த செருகுநிரல், உண்மையில், எனக்கும் இருந்தது. நான் ஏன் அதை நீக்கினேன் என்று நீங்கள் கேட்கலாம். மேலும் இது சர்வரை (ஹோஸ்டிங்) பெரிதும் ஏற்றுகிறது என்பதால், முழு தளமும் விரைவாக ஏற்றப்படாது. அதிலிருந்து சுமை ஏன் எழுகிறது என்று எனக்கு நேர்மையாகத் தெரியவில்லை, ஆனால் உண்மை ஒரு உண்மையாகவே உள்ளது.
செருகுநிரல்கள் இல்லாமல் WordPress க்கான தொடர்பு படிவம்
எனவே, இப்போது தொடங்குவோம்.
தொடர்பு.php
அதை உங்களுக்கு தெளிவுபடுத்த, நாங்கள் ஒரு கோப்பை உருவாக்க வேண்டும் தொடர்பு.php. தொடங்குவதற்கு, உங்கள் டெஸ்க்டாப்பில் வழக்கமான உரை ஆவணத்தை உருவாக்கவும். உருவாக்கப்பட்டதா? சரி :-) இப்போது நீங்கள் தோற்றத்தில் உங்கள் வலைப்பதிவின் நிர்வாக குழுவிற்குச் செல்ல வேண்டும், பின்னர் எடிட்டருக்குச் சென்று பக்க டெம்ப்ளேட்டை (page.php) தேர்ந்தெடுக்கவும்.
இப்போது நீங்கள் உரை ஆவணத்தில் உள்ள குறியீட்டை சிறிது திருத்த வேண்டும். இந்த வரியை நீங்கள் கண்டுபிடிக்க வேண்டும்: அதற்கு பதிலாக இந்தக் குறியீட்டைச் செருகவும்:
இது எங்கள் தொடர்பு படிவமாகும், இது பக்கத்தில் காட்டப்படும்.
இப்போது புதிய contact.php மூலம் நான் என்ன பெற்றேன் என்று பாருங்கள்:
< ?php /* Template Name: Contact */ ?> < ?php get_header(); ?>
< ?php the_title(); ?>
< ?php _e("Sorry, no posts matched your criteria."); ?>
< ?php endif; ?>குறியீட்டைச் செருகினீர்களா? வாழ்த்துகள். இப்போது மீண்டும் சேமித்து, உரை ஆவணத்தை contact.php என மறுபெயரிடவும்.
sendmail.php
இப்போது நாம் விரும்பிய அஞ்சல் பெட்டிக்கு ஒரு செய்தியை அனுப்பும் கோப்பை உருவாக்க வேண்டும்.
இப்போது நீங்கள் மீண்டும் ஒரு உரை ஆவணத்தை உருவாக்க வேண்டும், பின்னர் இந்த குறியீட்டை அதில் ஒட்டவும்:
< ?php if (isset($_POST["name"])) {$name = $_POST["name"];} if (isset($_POST["email"])) {$email = $_POST["email"];} if (isset($_POST["sub"])) {$sub = $_POST["sub"];} if (isset($_POST["body"])) {$body = $_POST["body"];} $address = "[மின்னஞ்சல் பாதுகாக்கப்பட்டது]"; $mes = "பெயர்: $பெயர் \nமின்னஞ்சல்: $மின்னஞ்சல் \nபொருள்: $sub \nஉரை: $body"; $send = mail ($address,$sub,$mes,"content-type:text/ எளிய எழுத்து = UTF-8\r\nFrom:$email"); ($send == "true") என்றால் ( எதிரொலி "நன்றி, உங்கள் செய்தி அனுப்பப்பட்டது"; ) வேறு ( எதிரொலி "செய்தி அனுப்பப்படவில்லை! ஏதாவது தவறானது ..";) ?>
இந்த குறியீடு உங்கள் அஞ்சல் பெட்டிக்கு செய்திகளை அனுப்பும், முக்கிய விஷயம் வரியில் மறந்துவிடக் கூடாது $முகவரி = " [மின்னஞ்சல் பாதுகாக்கப்பட்டது]»; உங்கள் அஞ்சல் பெட்டியைச் செருகவும்.
எங்கள் உரை ஆவணத்தை மறுபெயரிட மறக்காதீர்கள் sendmail.php
நிறுவல்
மேலே உள்ள படிகளுக்குப் பிறகு, எங்களுக்கு 2 கோப்புகள் கிடைத்தன, இவை sendmail.php மற்றும் contact.php. ஆனால் இப்போது நாம் அவற்றை வேர்ட்பிரஸ் வலைப்பதிவு டெம்ப்ளேட்கள் கோப்புறையில் விட வேண்டும். இதை உங்கள் ஹோஸ்டிங் கணக்கு மூலமாகவோ அல்லது ftp வழியாக கோப்பு மேலாளர் மூலமாகவோ செய்யலாம், உங்களுக்கு வசதியாக இருக்கும்.
இன்னும் விரிவாக, ஹோஸ்டிங்கின் ரூட் கோப்புறைக்குச் சென்று, பின்னர் wp-content, பின்னர் தீம்களுக்குச் சென்று, எங்கள் டெம்ப்ளேட்டின் பெயரைத் தேடுங்கள், அங்கு படிவக் கோப்புகளைத் திறந்து விடுங்கள்.
அனைத்து கோப்புகளும் நீக்கப்பட்ட பிறகு, நீங்கள் வலைப்பதிவு நிர்வாகி பகுதிக்குச் செல்ல வேண்டும், பின்னர் பக்கங்கள் மற்றும் புதிய ஒன்றைச் சேர் என்பதைத் தேர்ந்தெடுக்கவும்.
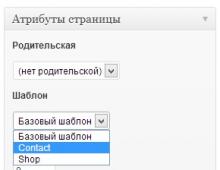
இங்கே, வழக்கம் போல், தலைப்பை உள்ளிடவும், எடுத்துக்காட்டாக "தொடர்புகள்". இப்போது நாம் கண்களை மானிட்டரின் வலது பக்கமாக நகர்த்தி, "பக்க பண்புக்கூறுகள்" என்ற தொகுதியைத் தேடுகிறோம்.

மேலும் "டெம்ப்ளேட்" புலத்தில், தொடர்பு என்பதைத் தேர்ந்தெடுக்கவும்.
அதை சிறிது மாற்றுவதற்கு சில எளிய CSS பாணிகளை வழங்குவோம்.
CSS
உங்கள் தொடர்பு படிவத்தை மிகவும் அழகாக மாற்ற, இந்த குறியீட்டை உங்கள் டெம்ப்ளேட்டின் பாணியில் நகலெடுக்கவும்:
/* தொடர்பு படிவம் */ #தொடர்பு லேபிள் (டிஸ்ப்ளே: பிளாக்; திணிப்பு: 5px 0; ) #தொடர்பு உள்ளீடு, #தொடர்பு உரைப்பகுதி (எல்லை:1px திட #ddd; திணிப்பு:8px; அகலம்:300px; விளிம்பு-கீழ்:10px; - moz-border-radius:4px; -webkit-border-radius:4px; (எல்லை:இல்லை; அகலம்:160px; விளிம்பு-மேல்:10px; கர்சர்:சுட்டி பின்னணி: 5px 7px; -moz-மாற்றம் .submit:hover( color:#fff; பின்னணி-நிறம்:#FF6766; எல்லை-கீழ்:2px திட #999; )
அவ்வளவுதான். தெளிவான உதாரணத்தைப் பார்க்க, நீங்கள் என்னுடையதுக்குச் செல்லலாம்.
நண்பர்களே, இது WordPress வலைப்பதிவுகளுக்கான எளிய தொடர்பு படிவ விருப்பம் என்று கூற விரும்புகிறேன். ஆனால் அதற்காக, செருகுநிரல்களைப் போலல்லாமல், இது சர்வரை ஏற்றாது.
அவ்வளவுதான் நண்பர்களே விரைவில் சந்திப்போம்.
வேர்ட்பிரஸ் மேலாண்மை அமைப்பில் பின்னூட்டங்களுக்கு அர்ப்பணிக்கப்பட்ட தொடர் இடுகைகளைத் தொடர்கிறோம். அஜாக்ஸ் நிரலாக்க தொழில்நுட்பத்தைப் பயன்படுத்தி நிலையான wp_mail செயல்பாட்டின் அடிப்படையில் ஒரு செருகுநிரல் இல்லாமல் அதை எப்படி செய்வது என்று இன்று நான் உங்களுக்குச் சொல்ல முயற்சிப்பேன்.
செருகுநிரல் இல்லாமல் வேர்ட்பிரஸ் பின்னூட்டத்தின் நன்மைகள்
- தளம் கூடுதல் ஜாவாஸ்கிரிப்ட் மற்றும் CSS குறியீட்டை ஏற்றாது - இது எளிதாகிறது;
- செருகுநிரல் இல்லாத வேர்ட்பிரஸ் பின்னூட்டப் படிவம் ஸ்பேமிற்கு ஆளாகும் வாய்ப்பு குறைவு, உங்கள் குறியீடு தனித்தன்மை வாய்ந்ததாக இருந்தால்;
- உங்கள் விருப்பப்படி வெளியீட்டைத் தனிப்பயனாக்கலாம் மற்றும் எந்தவொரு சிக்கலான வடிவத்தையும் உருவாக்கலாம்.
ஒரு வேர்ட்பிரஸ் பின்னூட்ட படிவத்தை உருவாக்க, செருகுநிரல்களைப் பயன்படுத்தாமல், எங்களுக்கு குறைந்தபட்சம் PHP அறிவு தேவை, குறியீட்டை சரியான இடத்திற்கு நகலெடுக்கவும்.
செருகுநிரல் இல்லாமல் வேர்ட்பிரஸ் பின்னூட்டத்தை உருவாக்குவதற்கான குறியீடு
தொடங்குவோம்!
உங்கள் தீமின் functions.php கோப்பைத் திறந்து, பின்வரும் குறியீட்டைச் சேர்க்கவும்:
செயல்பாடு myform_action_callback() ( உலகளாவிய $wpdb; உலகளாவிய $mail; $nonce=$_POST["nonce"]; $rtr=""; என்றால் (!wp_verify_nonce($nonce, "myform_action-nonce")) wp_die("(" பிழை":"உங்கள்_மெயில்@தளம்"; \r\n"; $headers.= "இருந்து: [மின்னஞ்சல் பாதுகாக்கப்பட்டது]\r\n"; // வேறொரு அஞ்சல் பெட்டியுடன் மாற்றவும் $subject="தளத்தில் இருந்து செய்தி ".$_SERVER["SERVER_NAME"]; do_action("plugins_loaded"); // புதிய VI களில் செயல்படுத்தப்பட வேண்டியதில்லை, நீங்கள் (!காலி($_POST["பெயர்"]) && !காலி($_POST["மெஸ்"]) && !காலி($_POST["மின்னஞ்சல்"]))( $message.="பெயர்" எனில் அதை முடக்க வேண்டியிருக்கலாம் : ".$_POST["பெயர்"]; $message.="
மின்னஞ்சல்: ".$_POST["மின்னஞ்சல்"]; $message.="
செய்தி:
".nl2br($_POST["mess"]); if(wp_mail($to, $subject, $message, $headers))( $rtr="("work":"Message sent!","error": "")"; )else( $rtr="("பிழை":"சர்வர் பிழை.")"; ) )else( $rtr="("பிழை":"எல்லா புலங்களும் தேவை!")"; ) எதிரொலி $rtr; வெளியேறு; fo("stylesheet_directory")."/css /styleform.css","0.1.2",true); wp_enqueue_script("myform_script_temp",get_bloginfo("stylesheet_directory")."/js/scriptform.js",array("jquery"),"0.1.2", true); , "myform_stylesheet" செயல்பாடு formZak() ($rty=");
முதல் செயல்பாடு "myform_action_callback" இல் உங்களுக்கு $to="your_mail@site" தேவை; - உங்கள் மின்னஞ்சலை மாற்றவும். do_action("plugins_loaded") வரியிலும் உங்களுக்கு சிக்கல்கள் இருக்கலாம்; - VP இன் புதிய பதிப்புகளில் நீங்கள் அதை இல்லாமல் செய்யலாம். வேறு எதையும் மாற்ற வேண்டிய அவசியம் இல்லை, உதாரணம் வேலை செய்கிறது மற்றும் சொருகி இல்லாமல் வேர்ட்பிரஸ் கருத்து WP பதிப்புகள் 4.2 மற்றும் 4.9.1 இல் சோதிக்கப்பட்டது.
இந்தக் குறியீட்டைப் பின்பற்றி, நீங்கள் தீமில் 2 கோப்புறைகளை உருவாக்க வேண்டும்: "css" மற்றும் "js". இந்த கோப்பகங்கள் ஏற்கனவே உங்கள் தீமில் இருந்தால், அவற்றை உருவாக்க வேண்டிய அவசியமில்லை. பாணி கோப்பை "styleform.css" ஐ "css" கோப்பகத்தில் வைக்கவும் - மேலும், விரும்பினால், படிவ பாணிகளை அங்கு எழுதவும். நான் இதைச் செய்ய மாட்டேன், ஏனெனில் வேலைக்கான எடுத்துக்காட்டுக்கு பாணிகள் தேவையில்லை.
"scriptform.js" கோப்பை "js" கோப்பகத்தில் வைத்து, இந்த எளிய குறியீட்டை அங்கு எழுதவும்:
செயல்பாடு myform_ajax_send(பெயர், மின்னஞ்சல், குழப்பம்)(
jQuery.ajax((
வகை: "POST",
url: myform_Ajax.ajaxurl,
தரவு வகை:"json",
தகவல்கள்:(
"name":jQuery(name).val(),
"email":jQuery(email).val(),
"mess":jQuery(mess).val(),
"nonce": myform_Ajax.nonce,
"செயல்":"myform_send_action"
},
வெற்றி: செயல்பாடு (தரவு) (
என்றால்(data.error=="")(
எச்சரிக்கை(data.work);
)இல்லையே(
எச்சரிக்கை(data.error);
}
},
பிழை: செயல்பாடு() (
எச்சரிக்கை ("இணைப்பு பிழை");
}
});
}
இந்த கோப்புகளை உங்கள் சர்வரில் பதிவேற்ற மறக்காதீர்கள்.
எல்லாம் தயார்! - படிவத்தைக் காண்பிக்க, உங்கள் வலைத்தளத்தின் இடுகை அல்லது பக்கத்தில் சுருக்குக்குறியீட்டைச் செருகவும்.
நீங்கள் PHP இலிருந்து ஒரு படிவத்தை அழைக்க வேண்டும் என்றால், எடுத்துக்காட்டாக பக்கத்தின் கீழே, சுருக்குக்குறியீடு அழைப்பைப் பயன்படுத்தவும்:
இந்த குறியீட்டை உங்கள் இணையதளத்தில் நகலெடுத்து அதைச் சோதிக்க முயற்சி செய்யலாம், எல்லாம் வேலை செய்ய வேண்டும், இந்த உதாரணத்தை நானே சோதித்தேன். மின்னஞ்சல் மூலம் நீங்கள் பெற வேண்டிய பதில் இதுதான்:

நீங்கள் புரிந்து கொண்டபடி, சொருகி இல்லாமல் செய்வது எவ்வளவு எளிது. அடுத்து, நீங்கள் ஆர்வமாக இருந்தால், இந்த குறியீடு என்ன என்பதைப் பற்றி கொஞ்சம் சொல்ல முயற்சிப்பேன்.
செருகுநிரல் இல்லாமல் வேர்ட்பிரஸ் பின்னூட்டத்தின் விளக்கம்
myform_action_callback() - பின்னூட்டப் படிவத்திலிருந்து உங்கள் மின்னஞ்சலுக்கு ஒரு செய்தியை அனுப்புவதற்கான செயல்பாடு.
add_action("wp_ajax_nopriv_myform_send_action", "myform_action_callback");
add_action ("wp_ajax_myform_send_action", "myform_action_callback");
எங்கள் அனுப்பும் செயல்பாட்டை அஜாக்ஸ் கோரிக்கையுடன் இணைக்கவும். முக்கியமான விஷயம் என்னவென்றால், இங்கிருந்து “myform_send_action” உங்கள் ஜாவாஸ்கிரிப்ட் கோப்பில் இந்த வரியுடன் பொருந்த வேண்டும்: “action”: “myform_send_action”
myform_stylesheet() - நடைக் கோப்பை, ஜாவாஸ்கிரிப்டை இணைத்து JavaScript மாறி myform_Ajax ஐ உருவாக்குவதற்கான செயல்பாடு, இதில் myform_Ajax.ajaxurl - அஜாக்ஸ் கோரிக்கை ஹேண்ட்லர் மற்றும் myform_Ajax.nonce ஆகியவற்றுக்கான இணைப்பு - உங்கள் தளத்தில் இருந்து படிவம் அனுப்பப்பட்டதா என்று ஒரு தனிப்பட்ட சரிபார்ப்பு (தடுக்க வேண்டும் ஸ்பேம் மற்றும் தள ஹேக்கிங்).
formZak() - படிவக் குறியீடு உருவாக்கப்படும் செயல்பாடு. இங்கே நாம் தேவையான புலங்களை சேர்க்கலாம் அல்லது அகற்றலாம்.
செயல்பாடுகளின் கடைசி வரி: add_shortcode("formZak", "formZak"); ஒரு சுருக்குக்குறியீட்டைப் பதிவுசெய்கிறது, இதன் மூலம் ஒரு செருகுநிரல் இல்லாமல் வேர்ட்பிரஸ்ஸிற்கான எங்கள் கருத்துப் படிவத்துடன் வேலை செய்வது எங்களுக்கு வசதியாக இருக்கும்.
நீங்கள் உருவாக்க வேண்டிய கோப்புகளை கட்டமைக்க ஒரு சிறிய அட்டவணையை உருவாக்க முடிவு செய்தேன். அவற்றில் பல இல்லை, நீங்கள் அதை கண்டுபிடிக்க முடியும் என்று நினைக்கிறேன்.
செருகுநிரல்கள் இல்லாமல் பின்னூட்டப் படிவத்தை எவ்வாறு உருவாக்குவது என்பது பற்றி எல்லாவற்றையும் விவரித்தது போல் தெரிகிறது. குறியீட்டைப் பற்றி உங்களிடம் இன்னும் கேள்விகள் இருந்தால் அல்லது உங்கள் சர்வரில் இந்தப் படிவத்தை இயக்க முடியவில்லை என்றால், நீங்கள் கருத்துகளில் சிக்கலை விவரிக்கலாம். உங்கள் பிரச்சினையை தீர்க்க உதவுவதில் நான் மகிழ்ச்சியடைவேன். அடுத்த முறை வரை.
துரதிர்ஷ்டவசமாக, இந்த உதாரணத்தை உங்களால் பதிவிறக்க முடியாது, ஏனெனில் உங்கள் தீமுக்கு எனது functions.php கோப்பை என்னால் வழங்க முடியாது, அது வேலை செய்யாது :(.
இந்தக் குறியீட்டில் ஏதேனும் சிக்கல்களைக் கண்டால், எங்களுக்குத் தெரியப்படுத்துங்கள், நாங்கள் நன்றியுள்ளவர்களாக இருப்போம். VI ஐப் புதுப்பிப்பதாலும், பயன்படுத்தப்பட்ட சில செயல்பாடுகளை முடக்குவதாலும் அல்லது புதிய jQuery லைப்ரரிக்கு மாறும்போது சிக்கல் ஏற்படலாம்.